付费资源

OSL贴图能让城市街景场景的轻便很多。不止是模型上的轻便,还有渲染上的压力。
OSL贴图有点像我们看到的盒子展开图,将一个六个面贴上纹理材质。如下图,

将贴图贴在一个面上,来达到三维的空间效果。这种效果很棒,有能加快渲染速度,以及工程的轻便。

如何用在OCtane中呢?
我借助的是网上有人分享的一个OSL_shader脚本文件来实现的。

osl在OCtane中的材质节点连接

OSL贴图的使用参数
在Script group中,勾选External,添加OCtane的OSL_shaders脚本文件。
zUpAxis 这是我们创面的平面坐标轴 Z轴向上的意思。我们在创建平面的时候,如果将Z轴作为纵深轴,就不用勾选了。

input_tex:导入OSL贴图
textureFlip:贴图上下变换
textureFlip:贴图左右变换
room Depth:盒子的纵深调节
width Overscan:宽度加长
heightOverscan:高度加长
enableMidground:启用前景(上面展示的OSL贴图的左上角的那块区域)
midgroundDepth:前景纵深距离
midground OffsetX:前景横向平移
midground OffsetY:前景上下平移
windowAspect:窗口的大小。(可以理解房间窗口的大小)数值越大房间越大 窗口感觉就越小
enableCurtains:启用中景。 (上面展示的OSL贴图的左下角的那块区域)
很简单的,自行操作一下,基本上就能理解每个参数的意思。
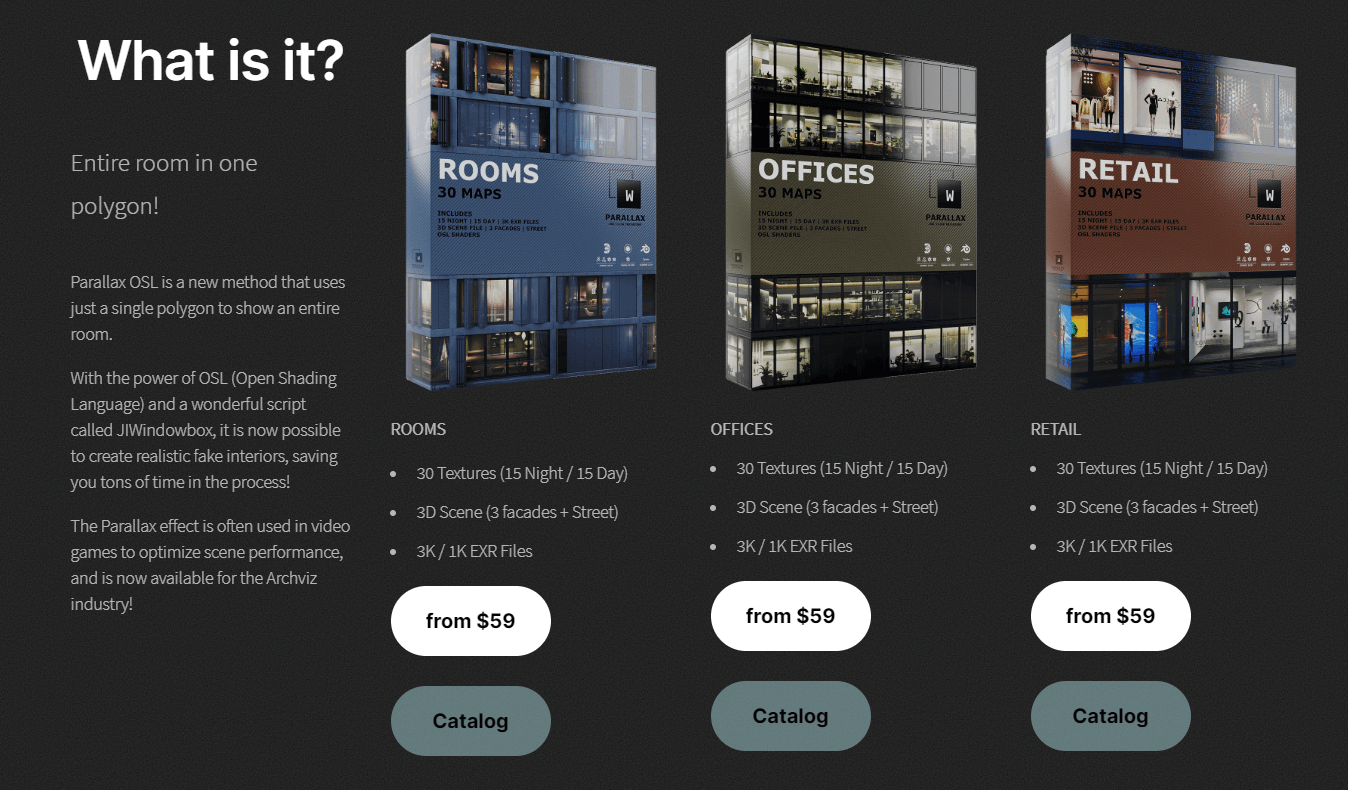
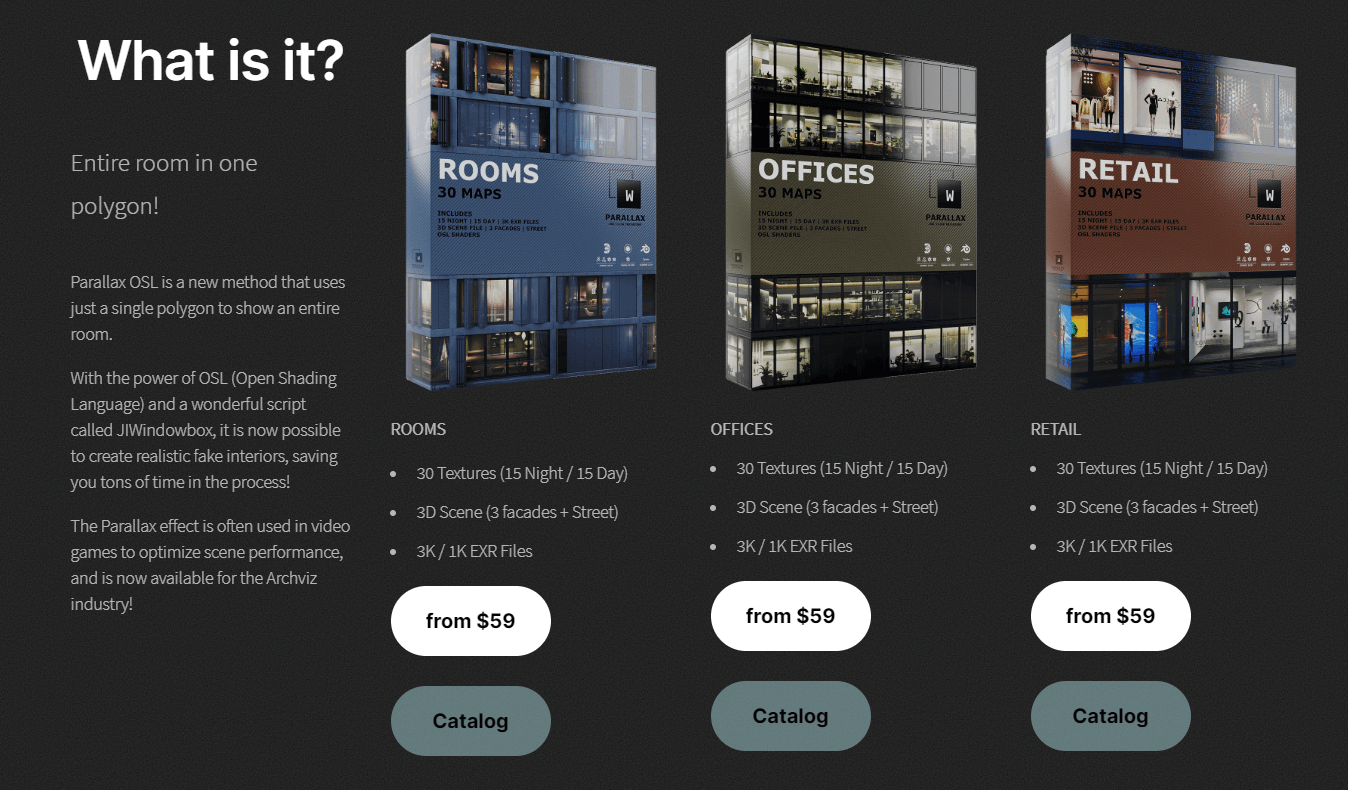
OCtane的OSL_shaders脚本文件分享给大家,同时分享一套OSL贴图。

民宅: 30种纹理(15种夜景/15种日景) 3K/1K EXR文件
办公室 : 30种纹理(15种夜景/15种日景) 3K/1K EXR文件
商店: 30种纹理(15种夜景/15种日景) 3K/1K EXR文件